
WordPressのプラグイン「Cool Timeline」を使用したところ、謎の事象に遭遇してうまくいかなかったため、事象と暫定対処を残しておきたいと思います。
根本原因は追求していませんので、ご承知下さい。
1.文字化けの事象が発生
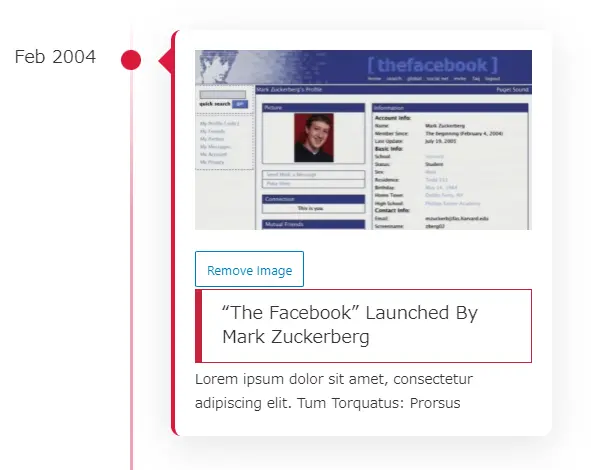
CoolTimelineはキレイなタイムライン(年表)を簡単に作成することができるプラグインです。

このようなデザインが自動で作成されます。
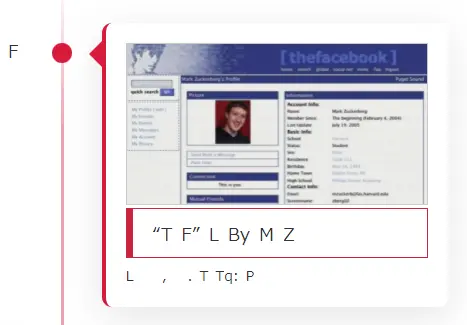
今回、編集時点では問題なかったのですが、いざ投稿してみると以下のような文字化けが発生しました。

2.根本解決は大変そうなので暫定対処
少し調べて見たかんじではフォントの設定がうまくいっていないようです。
このプラグインはIcoMoonを使用しています。
本サイトではWordPressテーマの「Cocoon」を使用しており、そちらでもIcoMoonがおそらく使用されていたはずです。
そこが干渉してしまって事象が起きるのではと推測しました。(たぶんです。)
根本解決は大変そうなので、文字化けしている部分のフォントをより優先度の高い指定で上書きすることにしました。
.story-content > p{
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", sans-serif;
font-variant-ligatures: none;
}
.story-content > h3{
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", sans-serif;
font-variant-ligatures: none;
}とりあえずこれで文字化けを解消することができます。
ページ単位でCSSが追加できるならそこへ書き込むのが良いでしょう。
指定するフォントは別に上記でなくても、存在するものであればなんでも良いです。
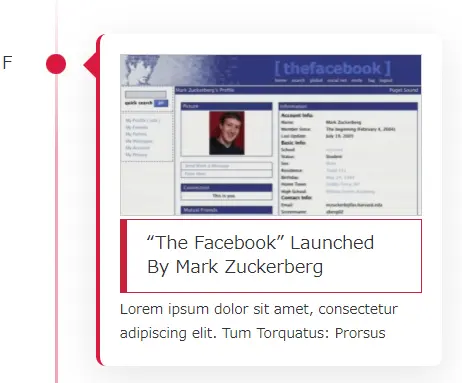
CSS追加後は以下のような表示になりました。

誰かのお役に立てば幸いです。

