
最近ちょっと興味があって、次世代画像形式の1つWebP(ウェッピー)をブログに導入し始めています。
主要なブラウザだとIEがWebPに未対応だったのですが、IEは公式には使用できなくなり、対応していないブラウザが世の中からほぼいなくなったためです。
Chrome、Firefox、Edge、Safariなどみんな対応していて、「.webp」の画像ファイルを表示することができます。
(Safariが一番最後に対応。)
まずは一部jpegからWebPへ差し替えたのですが、とても簡単だったので、手順を残しておきたいと思います。
(一括変換とかではなく一つずつ手作業ですのであしからず。)
1.Webpへの変換の方法
Googleが提供する画像圧縮&変換ツール「Squoosh」を使用するのが楽です。
圧縮も変換も一緒に行うことができます。


変換したい画像をドラッグ&ドロップ。

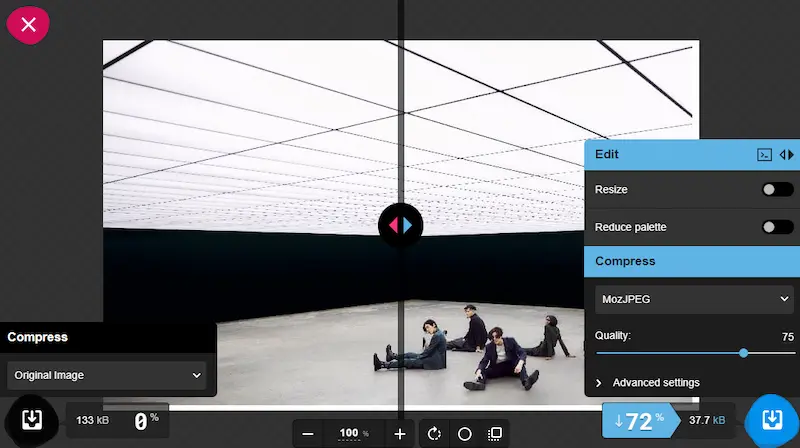
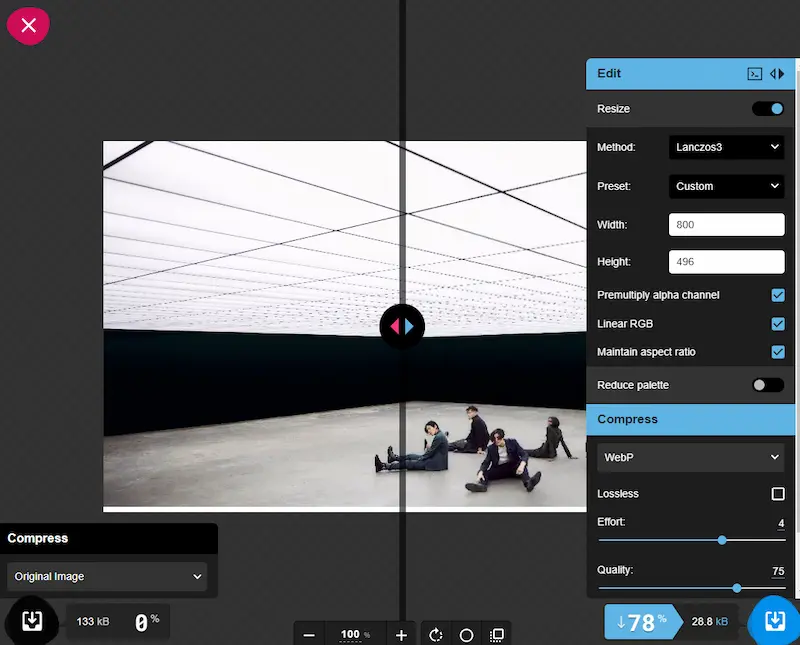
リサイズや画像形式を指定します。
Compressのところで「WebP」を指定しましょう。

あとは右下のダウンロードボタンを押して保存するだけ。
めちゃ簡単ですね。
画像をアップロードすることに抵抗がある方にはインストール版もあります。
2.変換する際の注意点
SquooshのQuality部分を変更することで画像の圧縮率を簡単に変えることができます。
しかし、あまりデフォルトから変えない方が良いと思います。
かなり画質が悪くなってしまいます。
どうしてもさらにサイズを落としたい方だけ挑戦してみるのが良いでしょう。

3.ブログで使用する際の注意点
有名なブラウザはすべてWebPに対応しているのですが、それでも困る場面はゼロではありません。
例えばブログのランキングサイトなどです。
このブログは、にほんブログ村に参加していますが
記事のトップ画像をWebPにして記事を投稿すると、にほんブログ村側では画像が表示されなくなってしまいます。
※2024/09追記
にほんブログ村はいつの間にか表示できるように改修されていました。
個人で趣味でブログを書いている方はランキングサイトに参加していることが多いと思います。ご注意ください。
トップ画像だけjpegにして、2枚目以降の画像をWebPにするなど工夫すれば
回避することが可能です。




